小程序開發
微信小程序開發中字體、表單、按鈕、圖標規范化設置!
來源:微信小程序開發 發布日期:2020-03-19 16:02:41 總瀏覽:5468

微信小程序開發中字體、表單、按鈕、圖標規范化設置,相信大家也看了小程序開發前面的幾期一些介紹都是智企云多年的開發經驗為大家所作的講解,到了這里,我使用的這個小程序可以說是功能適應、設計合理、外觀友好、邏輯清晰了,這種小程序才能抓住用戶的心,才能讓用戶對它產生依賴。不過當一個事物已經完備的時候,你就要“精益求精”了。下面小程序開發公司智企云講述一下小程序設計中一些基本元素的使用規范介紹:
一、字體
(1)字體大小
微信內字體的使用與所運行的系統字體保持一致,常用字號為20, 18, 17, 16,14 13, 11(pt),使用場景具體如下:
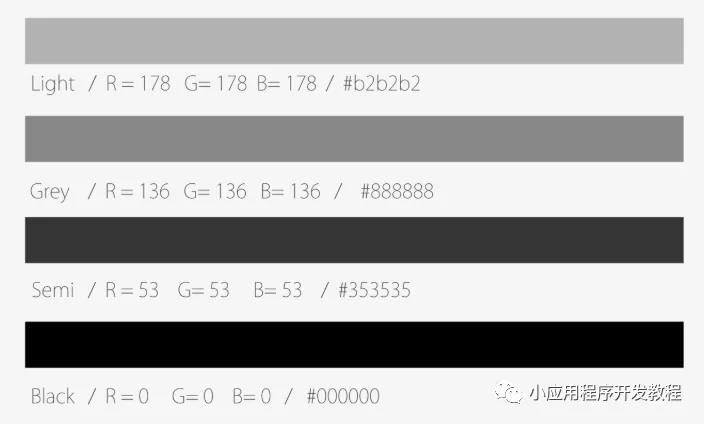
(2)字體顏色
主內容 Black 黑色,次要內容 Grey 灰色;時間戳與表單缺省值 Light 灰色;大段的說明內容而且屬于主要內容用 Semi 黑。
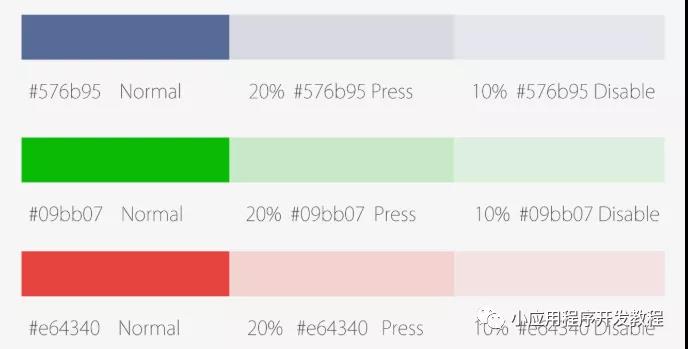
藍色為鏈接用色,綠色為完成字樣色,紅色為出錯用色 Press 與 Disable 狀態分別降低透明度為20%與10%。
2、表單
下圖是表單的一些設計規范,主要是關于設計尺寸方面:
3、按鈕
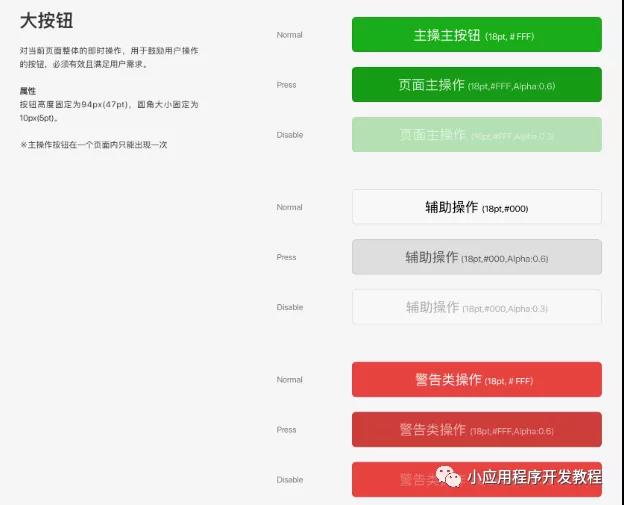
(1)大按鈕
對當前頁面整體的即時操作,用于鼓勵用戶操作的按鈕,必須有效且滿足用戶需求。
按鈕高度固定為95px(47pt)。圓角大小固定為10px(5pt)。
注意:主操作按鈕在一個頁面內只能出現一次
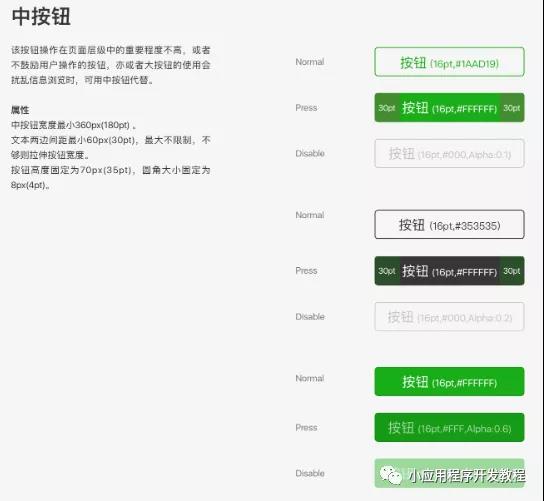
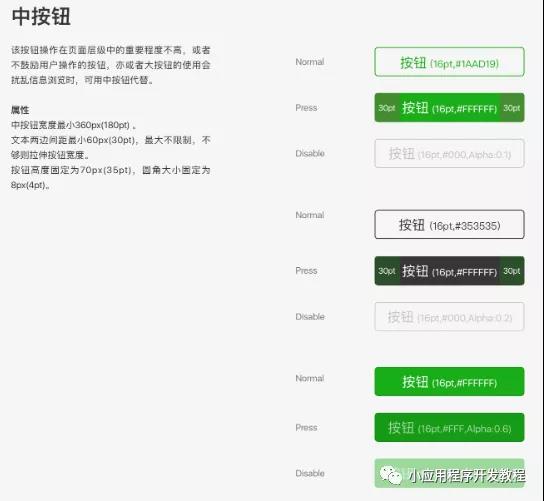
(2)中按鈕
該按鈕一般用在:頁面層級中的重要程度不高或者不鼓勵用戶操作,亦或者如果用大按鈕會擾亂信息瀏覽的情況。
中按鈕寬度最小360px(180pt)。文本兩邊的間距最小60px(30pt),最大不限制,不夠則拉伸按鈕寬度。按鈕高度固定為70px(35pt),圓角大小固定為8px(4pt)。
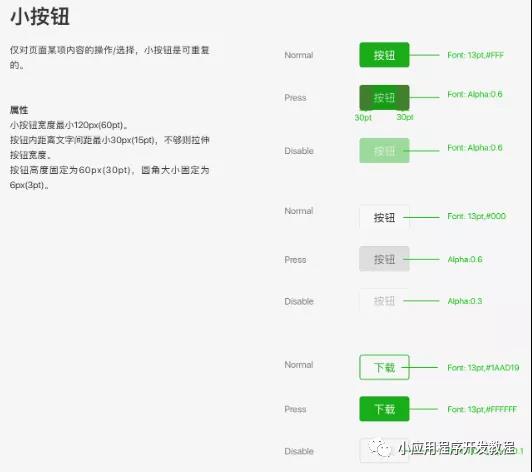
(3)小按鈕
主要用在僅對頁面某項內容的操作/選擇,小按鈕是可重復使用的。
小按鈕寬度最小120px(60pt)。按鈕內距離文字間距最小30px(15pt),不夠則拉伸按鈕寬度。按鈕高度固定為60px(30pt),圓角大小固定為6px(3pt)。
(4)失效按鈕
表明該操作已經失效,按鈕上文本必須有提示文案。
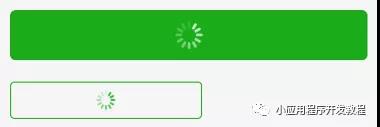
(5)按鈕Loading
該操作需要請求服務器,無法馬上反饋操作時,Loading的圖標可以出現在按鈕上。
4、圖標
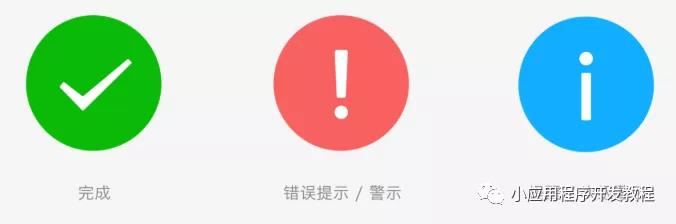
(1)一般圖標
用于結果頁面狀態提示,根據結果的情況選擇對應的圖標(icon),圖標尺寸一般是100*100px。
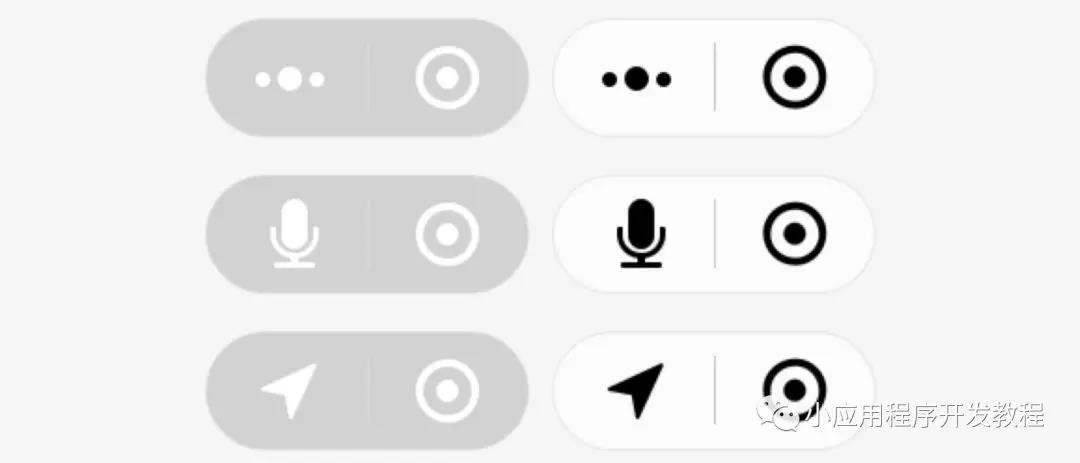
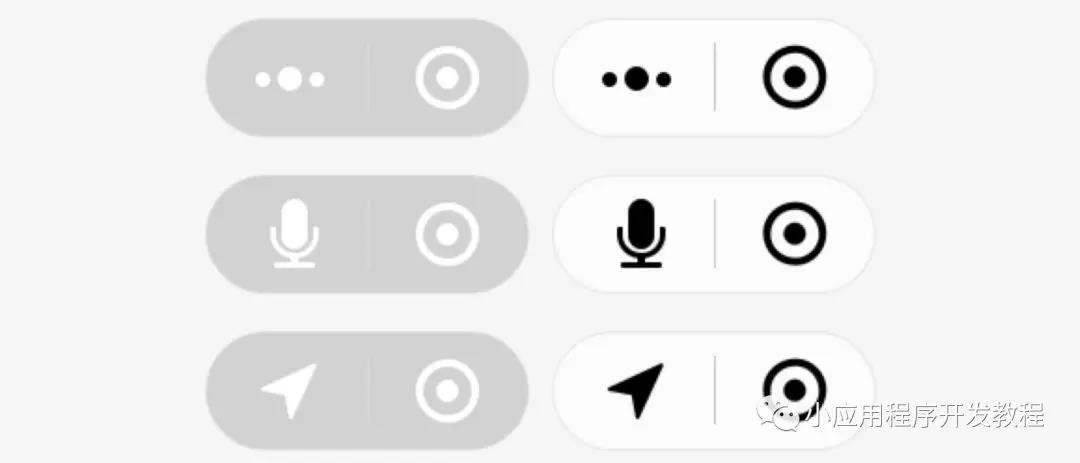
(2)Titlebar按鈕
Titlebar顧名思義是標題欄按鈕,微信提供深淺兩種配色的按鈕選擇,從而能更好的適配不同頁面風格,但是開發小程序時要注意保持Titlebar各元素有足夠的辨識性。例如錄音、地理位置樣式如下:
Android系統和iOS系統的設計規范分別如下圖所示:













以上就是長沙小程序開發公司智企云經過多年的開發經驗為我們總結一套微信小程序開發中字體、表單、按鈕、圖標規范化設置的介紹,是具有實戰性的,經過以上學習,你已具備設計優質小程序的能力了。理論的作用只是指導,UP主在此建議讀者們學完了“教你使用開發工具”和“教你設計優質程序”之后,去學習“官方文檔”-->“教你寫代碼”,開始動手開發自己的小程序吧。當然如果你對js、wxss、wxml有過比較深入的學習,在此長沙小程序開發公司智企云是長沙本土有名的開發公司也是定期分享一些實戰類的開發分享,供用戶們一起學習,如果你也有小程序開發方面的需求,不妨與我們取得聯系,我們會為你提供專業的行業解決方案,為您微信出好的微信小程序產品!
在線客服:2225973985
每天前10名咨詢有好禮
智企云 版權所有 ? 2016-2018 湘ICP備11017552號
地址:長沙市高新開發區尖山路39號中電軟件園總部大樓6樓
Copyright ? 2015-2024 智企云 All Rights Reserved. 湘ICP備11017552號 技術支持:中億智企云
 湘公網安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發區尖山路39號中電軟件園總部大樓6樓
湘公網安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發區尖山路39號中電軟件園總部大樓6樓
 國家高新技術企業專注互聯網產品研發10年
國家高新技術企業專注互聯網產品研發10年
















 售后工單系統
售后工單系統 云建站控制面板
云建站控制面板 短信通服務
短信通服務 熊掌云平臺
熊掌云平臺